
|
|
·ВКонтакте
·SAPE.RU – покупка и продажа ссылок
·Аксессуары для сотовых телефонов |
|
|
|
|
| Твиты пользователя @oldnetler |
|
|
|
English version |
Распечатать |

***
HTML5 (англ. аббревиатура от HyperText Markup Language – язык разметки гипертекста) – это новая (5-я!) версия одного из главных языков разметки веб-страниц, HTML.
С выходом HTML5 производители веб-браузеров стали наперебой хвалиться, что их детище полностью поддерживает новый веб-стандарт.
А как обстоят дела на самом деле?
***
Как протестировать веб-браузер на совместимость с HTML5
– Запустите веб-браузер;
– подключитесь к Интернету;
– зайдите на сайт http://www.html5test.com/;
– браузер будет автоматически проверен на совместимость с HTML5;
– появится окно с результатами теста и сообщением «Your browser scores … out of 160».
Тест состоит из 13 подтестов:
– Doctype (<!DOCTYPE html> triggers standards mode);
– Canvas (canvas element; 2D context; Text);
– Video (video element; H.264 codec support; Ogg Theora codec support);
– Audio (audio element; MP3 codec support; Ogg Vorbis codec support; AAC codec support; WAV codec support);
– Geolocation;
– Storage (Session Storage; Local Storage);
– Offline Web Applications (Application Cache; Web SQL Database);
– Workers (Web Workers);
– Section elements (section element; nav element; article element; aside element; hgroup element; header element; footer element);
– Grouping content elements (figure element; figcaption element);
– Text-level semantic elements (mark element; ruby element; rt element; rp element; time element);
– Forms (search input type; tel input type; url input type; email input type; datetime input type; date input type; month input type; week input type; time input type; datetime-local input type; number input type; range input type; color input type; autocomplete input attribute; autofocus input attribute; list input attribute; placeholder input attribute; max input attribute; min input attribute; multiple input attribute; pattern input attribute; required input attribute; step input attribute; keygen element; output element; progress element; meter element);
– User interaction (hidden attribute; Scroll into view; contenteditable attribute; Drag and drop; Undo manager).
Максимально возможное количество баллов при прохождении теста – 160.
***
Прохождение теста браузерами
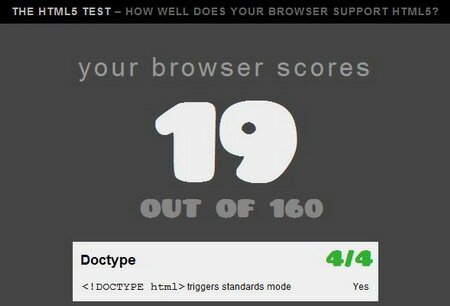
• Internet Explorer 7/8/9 – 19 из 160:

• Flock 2.5.5 – 31 из 160.
• Opera 10.10 – 38 из 160.
• Safari 4.0.5 – 70 из 160.
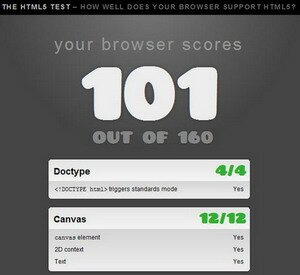
• Mozilla Firefox 3.6.3 – 101 из 160.
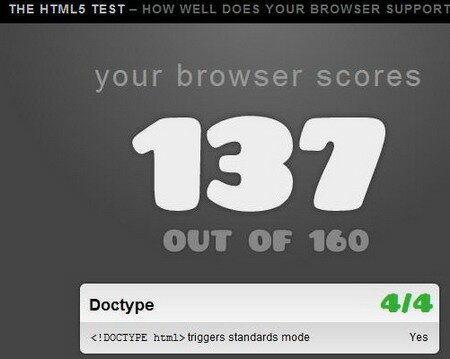
• Google Chrome 5.0.342.9 – 137 из 160:

Выводы, как говорится налицо: лучше остальных браузеров проходит тест Google Chrome, хуже всех – Internet Explorer…
Валерий Сидоров
***
• SunSpider JavaScript, или Почему веб-браузеры побаиваются «Солнечного Паука»?
• Жжет ли пятки браузерам «кислота» теста Acid3?
• Как протестировать быстродействие веб-браузера с помощью Benchmark Suite?
• Как протестировать веб-браузер, или Кто в Инете всех быстрее?
• Browser Market Share: Рыночные доли веб-браузеров
• Apple = iСтив + iPod + iPhone + iPad + iTunes + iMac + …
• Apps for iPad, iPhone, iPod touch…